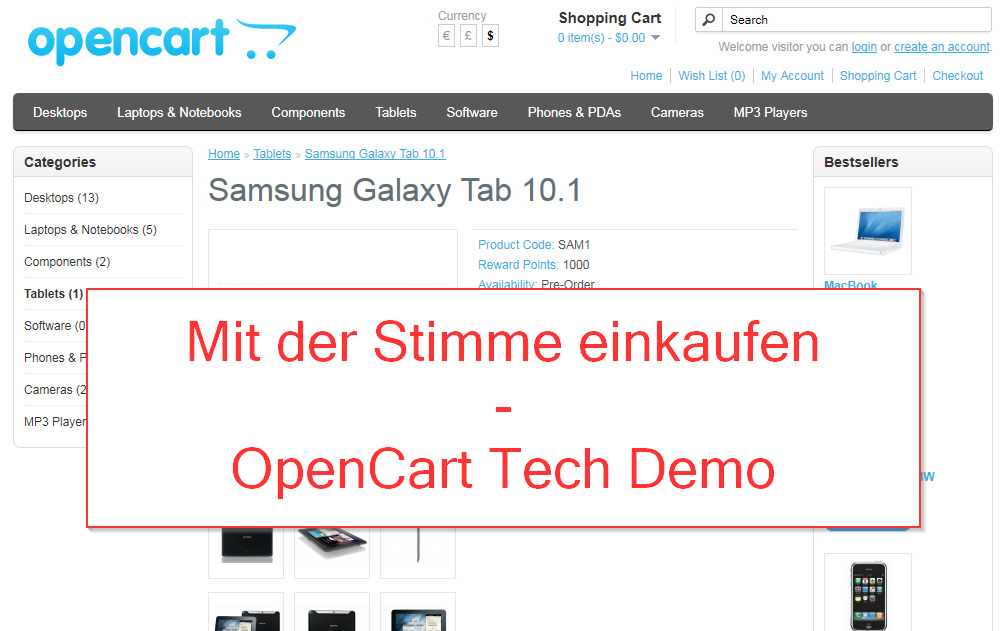
Mit der Stimme einkaufen – ein Sprach-Assistent für den Onlineshop

So selbstverständlich, wie wir heutzutage mit der Stimme Geräte im Haushalt bedienen, Musik abspielen und uns Witze erzählen lassen, so ungenutzt bleibt das gleiche Potential in Onlineshops. Oder, wann habt ihr das letzte Mal nur mit Hilfe der Stimme einen Onlineshop bedient und darin eingekauft?
Aus einem technischen Standpunkt aus, sind in aktuellen Browsern alle Voraussetzungen gegeben, praktisch jede Webseite – und vor allem Onlineshops oder Lieferdienste – mit einer Spracherkennung auszustatten. Damit könnte bequem mit der Stimme durch das Sortiment geblättert, Waren in den Korb gelegt und der Kauf abgeschlossen werden.
Einen Onlineshop allein mit seiner Stimme zu steuern, macht ziemlichen Spaß! Darüber hinaus ist es eine echte Alternative für alle Kunden, denen es körperlich nicht leicht fällt, eine Maus auf winzig kleine Schaltflächen zu bewegen und überhaupt: zu finden, wo, welcher Knopf, welche Aufgabe hat. Wenn man dann die Wahl, stattdessen seinen Einkauf online mit folgenden laut gesprochenen Befehlen zu erledigen, dann denke ich, fällt die Wahl nicht schwer aus!
Also, kaufen wir doch Birnen über Sprachbefehle ein:
Suche nach Birnen!
Sortiere aufsteigend nach Preis!
Wähle das zweite Produkt aus!
Lege das Produkt in den Warenkorb!
Eine Stimmbedienung eines Onlineshops ist vom Konzept her nicht schwer.
Wo fangen wir an?
Zuerst mal die Voraussetzungen: ein moderner Browser, ich schaue jetzt zu Chrome rüber, bringt die für diese Aufgabe benötigten Werkzeuge in seine JavaScript-Maschine einfach mit. Leichter werden wir es in keinem anderen Browser haben und für eine Tech-Demo muss das ausreichen.
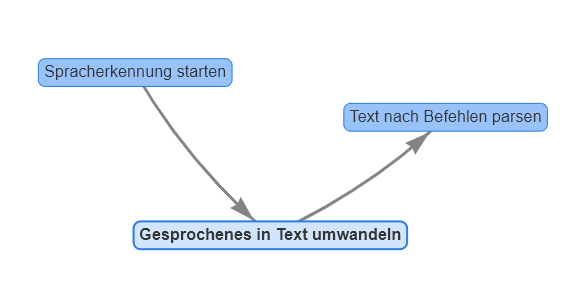
Der Plan ist folgender: Stimme erkennen, in Text umwandeln, Pattern Matching drauf und versuchen zu erkennen, ob ein Befehl darin enthalten war.

Glücklicherweise erledigt das Meiste der Browser (Chrome!) für uns. Wir warten praktischerweise am Ende dieser Kette, wo wir die gesprochenen Befehle als Text entgegen nehmen. Es ist so einfach, mit der SpeechRecognition:
let recognition = new window.SpeechRecognition();
recognition.onresult = (event) => {
// * Magie zu Ende, hier kommt Text raus! *
}
„Suche nach Birnen“
Wenn also der Nutzer vor dem Browser „Suche nach Birnen“ sagt, übergibt uns der Browser – wenn er gerade im Erkennungsmodus ist – GENAU diesen Satz: „Suche nach Birnen„. Jetzt wollen wir daraufhin eine Suche starten, die nach „Birnen“ sucht. Also wird unser RegExp lauten:
/suche nach (.*)/i
Natürlich wollen wir eine relativ freie Wortwahl ermöglichen – der Nutzer soll nicht eingeschränkt werden sondern – so weit wie möglich – seine übliche Redeweise verwenden dürfen. Also erweitern wir die RegExp um einige Varianten:
(finde|suche nach|suche) (.*)
Jetzt verstehen wir schon mehrere Ausdrucksweisen. Also können wir jetzt erkennen, wenn jemand nach Birnen sucht und sagt:
Finde Birnen.
Suche nach Birnen.
Suche Birnen.
Diese Variationen erkennen wir als jetzt Suchanfrage. Ihr habt die RegExp gesehen, und richtig erkannt: wir merken uns alles, was am Ende des Satzes kommt. Wir sind also nun im Stande nach all dem zu suchen, was die Spracherkennung auch erkennt. Seinen wir hier realistisch, was die Erwartung betrifft: wenn ihr der Spracherkennung beibringen wollt, nach „xiaomi redmi note 8“ zu suchen, könnte das Ergebnis der Erkennung leicht ungenügend sein…
Birnen also, ja? Ok, Suche starten!
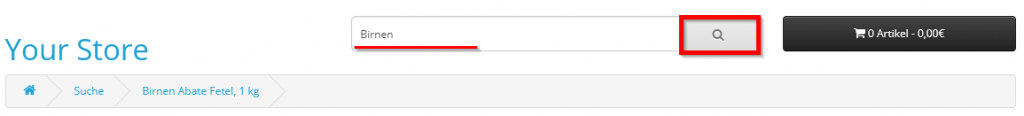
Da wir jetzt das Wort am Ende der Anfrage im RegExp extrahiert haben, können wir es mit zwei Zeilen jQuery in die Suchmaske einfügen und den Such-Knopf drücken:
$('input[type="text"][name="search"]').val(regx[2]);
$('div#search button[type="button"]').click();

Eine Demonstration?!
Wie gut das funktionieren kann, habe ich in einem Video mal fest gehalten.